react test drag and drop|react drag and drop container : manufacturer A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few lines of code. Control every aspect . Resultado da Mais destaques. As últimas notícias dos times de futebol, campeonatos nacionais e internacionais, jogos ao vivo, basquete, vôlei, fórmula 1, tênis .
{plog:ftitle_list}
WEBNo portal oficial da 4rabet há uma tabela com exemplos de bônus. Algumas ofertas exclusivas para brasileiros estão descritas abaixo: COMBO BOOST BONUS 4RABET. Faça apostas acumuladas e você está dentro! Qualquer quantia é aceita a partir do valor mínimo de aposta; O bônus inclui todas apostas com pelo menos 3 jogos e odds a partir .
react drag and drop tutorial
moisture meter for weed
I am trying to test the drag and drop functionality using react-testing-libary. The drag and drop functionality comes from framer-motion and the code is in reacy. From what I understand it .A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few lines of code. Control every aspect .Explore this online React drag and drop test sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development with . dataTransfer: Drag events have a dataTransfer property that contains data transferred during the operation. As a convenience, if you provide a dataTransfer property in .
Francisco Mendes. Posted on Sep 18, 2022 • Updated on Mar 19, 2023. React Drag and Drop Made Easy: A Step-by-Step Guide. # react # javascript # typescript # tutorial. Introduction. In today's article we are going to .
Our test should be as close as possible to how a user interacts with the drag and drop. Thus, we will write an end-to-end test that simply reproduces the dragging behavior and checks whether the sorting of the list changed .Key concepts. The core library of dnd kit exposes two main concepts: Draggable elements. Droppable areas. Augment your existing components using the useDraggable and useDroppable hooks, or combine both to create .@hello-pangea/dnd exists to create beautiful drag and drop for lists that anyone can use - even people who cannot see. For a good overview of the history and motivations of the project you . How react-dropzone works: react-dropzone hides the file input and show the beautiful custom dropzone area. When we drop the files, react-dropzone uses HTML onDrag events and captures the files from the event .
The useDropzone hook just binds the necessary handlers to create a drag 'n' drop zone. Use the getRootProps() fn to get the props required for drag 'n' drop and use them on any element. For click and keydown behavior, use the getInputProps() fn and use the returned props on an .. Furthermore, the hook supports folder drag 'n' drop by default. See file-selector for .
There are a lot of libraries out there that allow for drag and drop interactions within React. Most notable of these is the amazing react-dnd.It does an incredible job at providing a great set of drag and drop primitives which work . Now let’s build a simple drag-and-drop application with React DnD. Building a drag-and-drop app using React DnD. Before we dive into the drag-and-drop code, we need to first understand how React DnD works. . React Drag and Drop Made Easy: A Step-by-Step Guide # react # javascript # typescript # tutorial. . Basic understanding of React; Basic understanding of TypeScript; You won't have any problem if you don't know TypeScript, you can always "ignore" the data types, however in today's example it makes the whole process much easier. .
react drag and drop package
Drag and Drop for React. Contribute to react-dnd/react-dnd development by creating an account on GitHub. You will be using the native HTML5 Drag & Drop API to create and test your own drag and drop sortable list: Final result. . When an item has another item dragged over it, we need to react (no pun intended 😅) to that by changing the sorting of the list. If item A is dragged over item B, then item A gets placed after item B. Get into the details of implementing drag and drop features in React from scratch. So, easy even your dog can drag it :) Let’s first see the result of what we will be building. I am trying out .gif — hopefully it works everywhere as expected. I’ve used Camtasia with a . 15. React Files Drag and Drop. One more relatively fresh library to manage and customize your inner drag-and-drop component easily is React-files-drag-and-drop. It has a list of basic properties and was developed with TypeScript and CSS language. GitHub. Check more examples of React drag and drop on codesandox or here. Wrapping Up
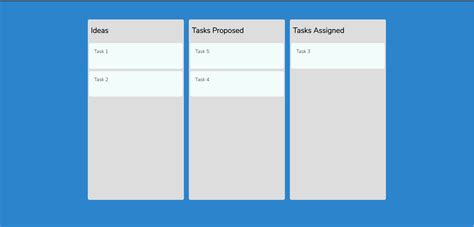
Foreword. In the previous article, you learned how to develop reorderable drag-and-drop components, now it's time to test them.In this part, you'll cover the application with unit tests with the BDD approach. I will not try to prove the usefulness or uselessness of unit tests in your projects, the final decision always depends on you, I'll just learn you how to do it.
There are a lot of libraries out there that allow for drag and drop interactions within React. Most notable of these is the amazing react-dnd.It does an incredible job at providing a great set of drag and drop primitives which work especially well with the wildly inconsistent html5 drag and drop feature. @hello-pangea/dnd is a higher level abstraction specifically built for lists (vertical . Learn how to create a powerful Drag-and-Drop File Upload Component in React with step-by-step guide. Drag and Drop are the modern way to handle file uploads, reorder items and mange priorities.
Our project is using React DnD but I believe that the helper would apply to any generic html5 DnD implementation. I wonder whether this is something that would be useful to add and maintain here. . One can use this to test that drag&drop implementations work in principle. In our example, each list item will be both a draggable element and drop area, since we drag to reorder the same list and we need to know about the position of the item being dragged, and the position it wants to be dropped into.From there, we recalculate and update the array of list items being rendered. About the DataTransfer objectSimple HTML5 drag-drop zone with React.js. Latest version: 14.2.3, last published: 2 years ago. Start using react-dropzone in your project by running `npm i react-dropzone`. There are 3952 other projects in the npm registry using react-dropzone. . from '@testing-library/react' test ('invoke onDragEnter when dragenter event occurs', async => . As the landscape of web development continues to evolve, user interface (UI) elements like drag-and-drop have become crucial for enhancing user experience. React, a popular JavaScript library for .
yarn add react-beautiful-dnd # or npm install react-beautiful-dnd --save This will add the library to our project and we’ll be ready to use it in our app. Step 2: Making a list draggable and droppable with React Beautiful DnD. With our library installed, we can give our list the ability to drag and drop. Adding Drag and Drop context to our appA React component for Drag-and-drop sortable representation of hierarchical data. Checkout the Storybook for a demonstration of some basic and advanced features. Table of Contents
As you can see, the Playwright test() function takes a title and a function. The title is used in the logs and HTML report to identify the test. The test function gives you access to the Playwright page variable, which provides all the testing features you can use to implement the test logic. In the body of this function, you will use the Playwright expect() function to check .I am looking to test this component, I have written the test but it doesn't seem to have simulated the different drag events. I also tried to pass in the handle functions as a prop and check if they were called when simulating events, but They weren't being called. Is this the way to simulate the drag and drop? The describe() and it() functions come from the Mocha test interface. describe() provides a way to keep tests organized and easier to read, while it() specifies each individual test. Note that both functions take a title string parameter to describe their context or goal. By default, you can access the cy object in any Cypress test file.cy gives you access to all Cypress . The dragenter, dragleave, dragover, And drop Events. There are eight different drag-and-drop events. Each one fires at a different stage of the drag-and-drop operation. In this tutorial, we’ll focus on the four that are fired when an item is dropped into a drop zone: dragenter, dragleave, dragover and drop. The dragenter event fires when a dragged item enters a valid .
react-beautiful-dnd is the best available in my experience. I did a drag and drop project a few months ago and I went through a bunch of different options. React DND Kit has confusing documentation and little support. react-spring and framer-motion are both fine, but each has small bugs that you have to massage to make work.React onDrag vs onDragStart. onDrag fires continuously while the element is being dragged by the user, while onDragStart only fires once, when the user first drags an element.. onDragStart is good for drag-and-drop applications where there is only a single event occurring, for example a simple data transfer between React components.onDrag is better when you need to . This package simplifies the process of building interactive and visually appealing drag and drop experiences within a React application. Getting Started with react-beautiful-dnd: I'm trying to test drag and drop functionality on a React application using Cypress. I monitored the dev tools event listener during my manual testing and can see 3 drag events: dragenter, dragover and drop. DragOver contains the DataTransfer info of items and types. If I don't mock DT these values are missing when running my test, so I used .
Save this code. The React Draggable component takes in two props. The draggableId is a unique identifier for the draggable item, and the index is the position of the item in the list.. The provided object contains three properties. The draggableProps is a set of props that will be applied to the DOM element. The dragHandleProps is a set of props applied to the .Drag and drop is a pretty cool feature to add to your web applications. But it can be a little tricky. With some trial and error, here's how I built a reusable drag-and-drop component for React (and all the code!). This blog post is in two parts. In this post, I'll show you the code for the React drag-and-drop component.


23 de nov. de 2022 · Bélgica x Canadá: Odds: Site de apostas: Clique para apostar: Vitória da Bélgica: 1.52: Betano: Faça sua aposta! Mais de 2.5 gols: 1.78: Stake: Faça sua aposta! Gol de Romelu Lukaku, da Bélgica, a qualquer momento: 2.10: Bet365: Faça sua aposta! *Odds sujeitas a alterações, confira no site sempre as odds atualizadas.
react test drag and drop|react drag and drop container